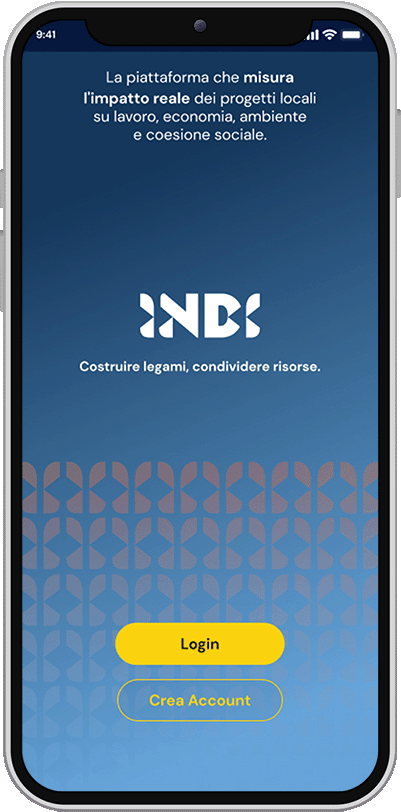
Un'App innovativa per misurare l'impatto reale dei progetti locali sul territorio e sull'economia
Un’importante compagnia assicurativa italiana ci ha contattato per ideare e sviluppare un’App che permettesse di monitorare e misurare l’impatto dei progetti finanziati sul territorio per i 4 asset fondamentali: lavoro, economia, ambiente e coesione sociale. La nostra risposta è INDI, un’app ad uso interno che ha rivoluzionato il modo di pensare e gestire i progetti da parte dell’azienda.
WHAT WE DID
App UX & Design / App Development

Project Challenge
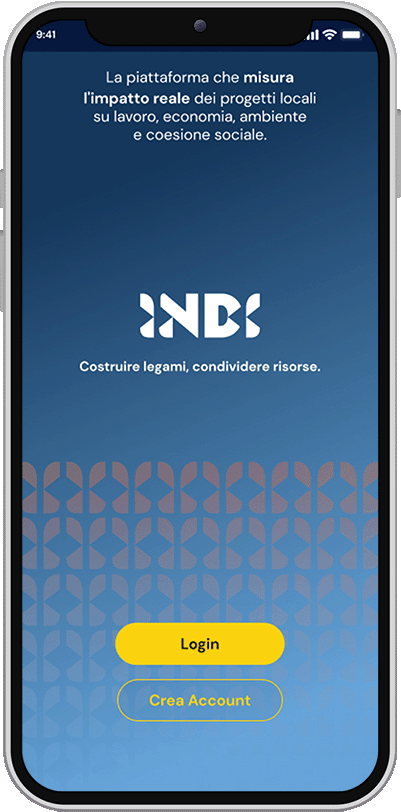
Dare vita ad un'APP innovativa
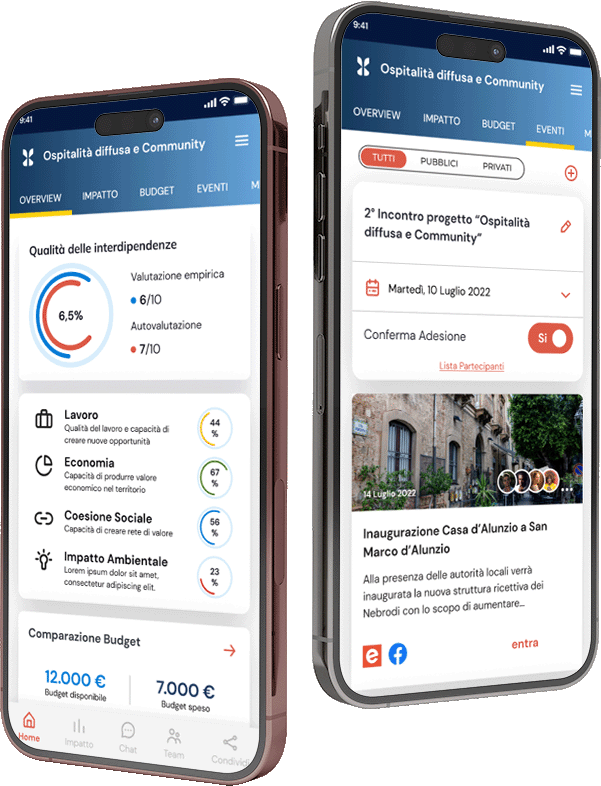
Indi è la prima applicazione in grado di misurare in modo oggettivo l’impatto dei progetti locali sul territorio, attraverso l’analisi della qualità delle interdipendenze tra i soggetti in gioco e l’analisi dei dati raccolti.
Non esistendo un’app simile, la grande sfida è stata quella di creare da zero un flusso logico di eventi e possibili interazioni dell’app, applicate ad un contesto reale completamente nuovo.
We build Apps that rock!
Design Approach
Progettare per gli utenti
Prima di partire con il design dell’app abbiamo analizzato in modo approfondito le user personas e il flow di eventi ed interazioni dell’app, per rendere più snelle le fasi successive del progetto.
Questa fase è risultata fondamentale per creare un’app funzionale e realmente utile agli utenti che la utilizzano.

Sviluppo Snello
Abbiamo sviluppato l'app in Flutter per rendere più snello il processo di sviluppo e poter adattare facilmente l'app ad ogni piattaforma
Facile da usare
L'esperienza utente è stata progettata ad hoc e rende Indi un'app incredibilmente intuitiva da usare per chiunque
Super Fast
Ci siamo concentrati in particolar modo sulle prestazioni dando vita ad un app non solo semplice ma anche super veloce
Think, Design, Develop
- Definizione Flow
- Il passo successivo è stato quello della definizione di un flow di eventi ed interazioni possibili per gli utenti che avrebbero utilizzato l'app
- Ascolto e confronto
- Una fase fondamentale è stata quella di ascolto delle esigenze del cliente, con un confronto continuo su ciò che l'App sarebbe diventata
- Wireframe & Design
- Abbiamo creato un Wireframe, ovvero un modello che rappresenta la struttura grafica dell’app. In seguito abbiamo creato il design che abbiamo condiviso con il cliente
- Development
- In questa fase rendiamo concreta l'idea trasformando il design in realtà, una linea di codice alla volta. Le nostre App sono user-friendly e veloci
- Test & Bug fixing
- Ancora un po' di pazienza. In questa fase fondamentale testiamo l'app in ogni sua funzionalità per trovare eventuali bug e rendere l'app perfetta prima del lancio
- Go live!
- Questo è il grande giorno. Pubblichiamo l'app sugli store e gli utenti possono scaricarla ed iniziare ad usarla

Definizione Flow
Il passo successivo è stato quello della definizione di un flow di eventi ed interazioni possibili per gli utenti che avrebbero utilizzato l'app

Ascolto e Confronto
Una fase fondamentale è stata quella di ascolto delle esigenze del cliente, con un confronto continuo su ciò che l'App sarebbe diventata

Wireframe & Design
Abbiamo creato un Wireframe, ovvero un modello che rappresenta la struttura grafica dell’app. In seguito abbiamo creato il design che abbiamo condiviso con il cliente



Development
In questa fase rendiamo concreta l'idea trasformando il design in realtà, una linea di codice alla volta. Le nostre App sono user-friendly e veloci

Go live!
Questo è il grande giorno. Pubblichiamo l'app sugli store e gli utenti possono scaricarla ed iniziare ad usarla

Test & bug fixing
Ancora un po' di pazienza. In questa fase fondamentale testiamo l'app in ogni sua funzionalità per trovare eventuali bug e rendere l'app perfetta prima del lancio